I hope you've had a fabulous week and that you're managing to stay warm. We've had constant rain for days now, if it wasn't so cold I could fool myself into thinking it was Summer :)
Do you remember I recently decided to try to learn a little more about blogging and eventually coding too? I invited you to come along with me and have so far (among other topics) posted a step by step to adding share buttons on Blogger as well as a guide to adding your own personalised "favicon." A favicon is an icon which appears next to the page name. It is sometimes referred to as a web page icon, shortcut icon or a bookmark icon.
Today I thought we'd see how easy (and it so is honeys) it is to add tabs along the top of your page, under which you can sort your blog posts by subject (label.)
This will take us to the Template page. From here we can make changes, but first it might be worth backing up your blog, just in case...
When that's done, we then scroll down the template page until we see "layout" on the menu on the left hand side of the page.
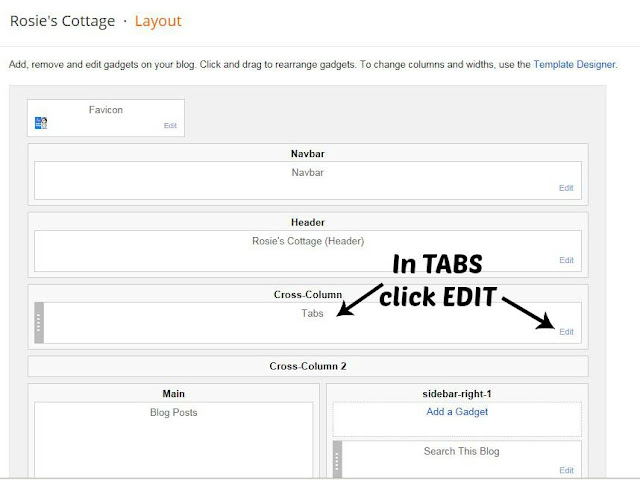
Next, on the layout page, you'll see the layout of your blog. Under the heading you'll see the first of two columns marked "cross column."
When you click edit, a pop up box will open which looks like this......
When you click "add external link" another small pop up box will appear.....
In this pop up box there is a space to add the name of the tab, for example "Rosie's Musings."
In the next blank box beneath this one we then have to tell Google where to redirect visitors who click on your new tab.
In this box we use the address of your blog. So in mine it would say: Rosieshappymusings.blogspot.co.uk
This address though will of course only take visitors to my home page and since I have more than one tab, we need to add a label to the address. We do that by
- Adding a forward slash like this / after the address
- This is followed by search (an instruction telling Blogger to look for your label.)
- There is then another forward slash /
- This is then followed by the word label and another /
The text in the blank box should now look like this http://rosieshappymusings.blogspot.co.uk/search/label/
To complete the address we only have to add the name you've given the tab in the previous box. This is where I always got caught out and yet it's simple really. You'll remember I used my tab "Rosie's Musings" as an example. I did this because tabs with more than a single word have to be typed differently from those with a single word name.
For example, the text in the address box for my printables tab would say:
http://rosieshappymusings.blogspot.co.uk/search/label/printables
The text in the address box for my Rosie's Musings tab though says:
http://rosieshappymusings.blogspot.co.uk/search/label/rosies%20musings
This is where I mess up all the time honeys! I forget to add the %20 between each word of my label. I have to admit I have no idea why the %20 is there, I only know that it has to be there for the tab to work. Very (to me anyway) confusing!
So, once you've given Blogger the information it needs in the pop up box, all that's left to do is to click the "save link" to close the pop up window and return you to the layout page.
Once there, and in order to save all of the changes, we scroll back to the top of the page and click on "save arrangement"
That's it honeys ;) That's how easy it is to set tabs along the top of your blog :) It seems (sort of) easy now but you wouldn't believe how long it took me to figure it all out when I first started this blog. Not to mention that I'd forgotten most of it when I went back to re-trace what I did for this post :)
I hope that this has helped, even a little, and hasn't been too long winded to follow. After all of this I need a lovely cup of tea :) Thank you for visiting honeys and keeping me company. Till next time dear ones, hugs always xx











3 comments:
Oh my goodness Rosie! How sweet of you to put this together! It took me FOREVER to figure this out the first time I added tabs and I'm pretty sure I wouldn't be able to explain it to anyone. You did a great job! Tabs are so fun and important on a blog and help readers so much. :) I seriously don't get the %20 thing either. That is so strange! oxoxoxo
Hi Heather, aw bless you angel for being so sweet x I have to be the least technical person in the world and all of this stuff terrifies me :) That's why I thought if I could work through all of it, starting with the things I've somehow managed to do (although how is still truly a mystery to me) then maybe I could not only wrap my head around it all but hopefully help others too :) The %20 is just odd :) Surely a hyphen or a dash would make more sense? It's just yet another thing I don't understand :) I hope you're well angel and staying warm. We had sleet and later some hail stones on my way home yesterday and it's certainly cold enough for snow. I so can't wait till Spring! Sending heaps of huggles always dear wee friend xxx
Hi Akmal, thank you so much for visiting and for your sweet, kind comment. I love your blog, Tech Solutions Desk, there is so much to read there and for someone who finds technology quite scary at times it's a fabulous help too. I've added your blog to my follow list here on Google I hope thats ok? I hope you're having a fabulous weekend, hugs x
Post a Comment